
Follow my detailed guide to understand image dimensions and how to change aspect ratio of image without distortion.

Struggling to change aspect ratio of image only to have a distorted mess? Well, you’re not alone! As an online seller, you know how important it is to have high-quality product images that showcase your artwork in the best possible light. That’s why I’m here to help! In this post, I’ll explain how to change aspect ratio of image with and without distortion and resize your artwork.
Aspect ratio is simply the relationship between the width and height of an image, expressed as two numbers separated by a colon (like 1:1 or 4:3). Think of it as the shape of your image. For example:
Think of fitting a puzzle piece into its slot. When the piece is in the right shape, it slides in effortlessly. But if it doesn’t match, you must either adjust or trim it to make it fit.
That’s what aspect ratio is all about! It’s the relationship between the width and height of your image. When creating images for online platforms like Etsy, getting the right aspect ratio is super important.
I know many struggle with changing an image’s aspect ratio, only to have distorted results. If you’re working with photos, graphics, or printable templates, this guide will show you five professional methods for changing aspect ratios while maintaining image quality.
This method uses advanced AI tools to extend your image naturally:
Step 1: Use Photoshop’s Generative Fill feature by enabling the contextual taskbar in the Window section in the Top Menu Bar.
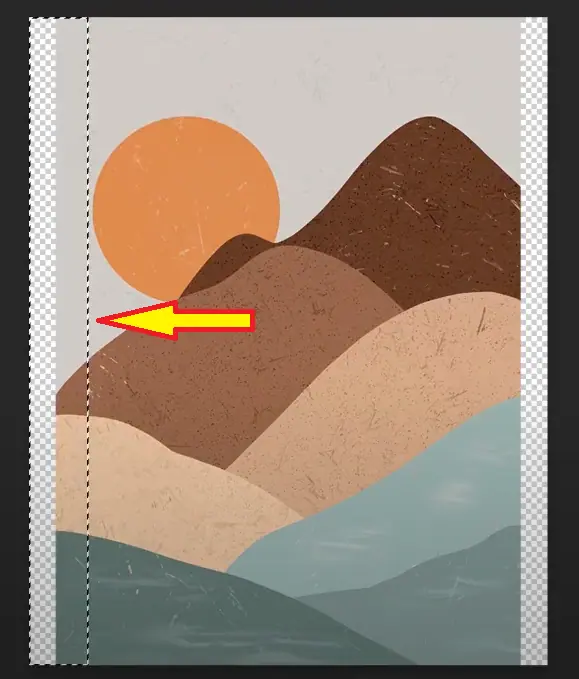
Step 2: Create a rectangular selection on the empty spaces, slightly overlapping the artwork.

Step 3: Click Generate to receive three AI-generated options that smoothly extend your image.
You will get three images to choose the most suitable one. If you don’t have the AI generator feature, use Content-Aware Fill for older Photoshop versions by:
This method, however, cannot preserve the essence of your art piece. The next method will explain how you can fill empty spaces with negative colors.
This method is perfect for artwork that works well with solid-color backgrounds. Here is what you need to do.
Step 1: Select the background layer.
Step 2: Use the Paint Bucket tool to fill empty spaces with a complementary color.
Alternatively, add an adjustment layer with a solid color for more flexibility. This method works best for designs that already incorporate solid-color negative space. This technique is limited to artwork that has a solid color background.
To make it more creative, you can use the mirror technique.
This creative approach can yield artistic results. How? Follow these steps and learn.
Step 1: Duplicate your artwork layer (Ctrl/Cmd + J).
Step 2: Use Transform tool (Ctrl/Cmd + T).
Step 3: Choose your reference point based on negative space location.
Step 4: Right-click and flip the duplicated layer horizontally or vertically as needed.
Step 5: Repeat for other empty spaces. This technique creates a balanced, symmetrical composition. The next technique explains how you can change aspect ratio of image without distorting it.
Maintain image integrity while fitting new dimensions:
Step 1: Select the artwork layer.
Step 2: Enter Free Transform mode (Ctrl/Cmd + T).
Step 3: Resize while maintaining proportions.
Step 4: Position artwork to highlight key elements. This step may take your artwork beyond the canvas area. Hence, focus on the central elements of your artwork.
Step 5: Accept some cropping to preserve image quality.
This method prioritizes maintaining the original look over showing the entire image. To preserve, the entire image, you can follow the distortion technique.
While not ideal for all situations, this can work for certain designs:
Step 1: Create a new document with the desired dimensions.
Step 2: Import your artwork.
Step 3: Select the Layer of your Image and use Free Transform (Ctrl/Cmd + T).
Step 4: Hold Shift while dragging corners to stretch individual sides.
Step 5: Adjust until the image fills the canvas.
Note: This method will distort the original artwork.
You now know how to change aspect ratio of image by using these five conventional methods. They are good enough when you are working on a single file.
If you’re looking for aspect ratio templates in PSD format, try our free templates. Use the discount count “fullvideo” to get it for free.
What if you have to create hundreds of files one after another? Sounds tedious. Simply use the Bulk Mockup plugin with Photoshop to change aspect ratio of image in simple steps. Let me show you how to do it.
You can change the change aspect ratio of image for midjourney into multiple formats when you use this plugin. Follow the steps below.
Navigate to the plugins section in Photoshop and install the Bulk Mockup plugin to begin the automation process.
Photoshop has a built-in aspect ratio calculator. Use it to design two or more templates and save them in that folder. Create a dedicated “Portrait Template” folder to store the five aspect ratio templates needed to resize your artwork.
Set up an “Artwork” folder to store your original design files that need to be resized into different aspect ratios.
Make an empty “Export” folder that will serve as the destination for all your resized artwork versions.
Launch Bulk Mockup from Photoshop’s plugins menu and get ready to set up your automation workflow.
Use the Browse buttons to select your three folders (templates, artwork, and export).
Then, choose your preferred resize method: Fill Canvas Stretch (stretches artwork), Fit to Canvas with Cropping (crops excess), or Fit to Canvas without Cropping (preserves artwork with empty spaces).
Click “Start Generating” and wait approximately 20 seconds. The plugin will automatically create five different aspect ratio versions of your artwork, each saved with appropriate dimensions in the filename.
That’s it. Your resized portraits are ready and saved in the Export folder automatically. You can do the same for multiple images simultaneously and save tedious work hours.
This ‘change aspect ratio’ automation bears better fruit when you know these important terminologies of photo editing.
A: When saving PDF, you can save directly to PNG/JPG in the same process – it will retain quality. No need for third-party apps.
A: PDF print is preferred as it’s a lossless format that maintains quality when uploaded, unlike JPG/PNG which sites may compress.
A: You can open the PDF in Photoshop and save it as JPG/PNG, or use an online PDF converter.
A: Yes, extra space is needed around the edges for bleed borders.
A: Upload files to Google Drive and share the download link in a PDF for Etsy sales.
A: Alternative options include Canva.com or Photopea.com.
A: In Canva, click “Share” in the top right corner to select specific details like RGB/CMYK and printing options.
A: It’s best to sell print-on-demand wall art on Etsy in PDF format.
A: Yes, converting CMYK to RGB will affect colors – RGB has more colors than CMYK, resulting in darker or duller colors.
A: 700 DPI is fine – no need to lower it to 300 DPI.
A: On Mac, this is just a preview issue – the actual image doesn’t have the white border when opened full screen.
A: Download directly from Canva as JPG – for screen viewing, both 72 and 300 DPI appear identical. Use PDF for printing.
A: No, Bulk Mockup is only available for Photoshop. There are plans to build a web app, but it’s not coming in the near future.
A: You can change bulk photos at once.
DPI stands for Dots Per Inch. It measures the resolution of an image or a printing device. Higher DPI values indicate greater detail and sharper quality. Standard printing resolutions range from 300 to 1200 DPI. For online sellers, here are some common DPI values:
To change the DPI of an image in Adobe Photoshop, follow these steps and open a new document:
For an existing document:
Unlike Photoshop, Canva doesn’t have a direct DPI setting that you can change. However, you can still achieve high-quality exports by following these steps. For downloading high-resolution images:
Important notes:
Always:
Remember that Canva is primarily web-focused, so while it can produce print-ready files, it doesn’t offer the same level of DPI control as professional design software.
Here are three easy methods to change aspect ratio in Photoshop, from simplest to most advanced:
Many design tools, such as Canva, offer pre-made templates for social media platforms. These templates are already optimized for the correct aspect ratio.
In Adobe Photoshop, you can use the Crop Tool to change the aspect ratio of an image. Simply select the Crop Tool, enter the desired aspect ratio, and adjust the crop box to your liking.
In Adobe Photoshop, you can also use the Image Size dialog box to change the aspect ratio of an image. Simply go to Image > Image Size, uncheck the Constrain Proportions checkbox and enter the desired width and height values.
Common Social Media Aspect Ratios:
To change the aspect ratio of an image without losing quality, use the Crop Tool in Adobe Photoshop. For example, if you want to change a 4:3 image to a 16:9 image, select the Crop Tool, enter the desired aspect ratio (16:9), and adjust the crop box to your liking.
CMYK stands for Cyan, Magenta, Yellow, and Key (Black). It’s a color model used in printing to create a wide range of colors. In CMYK, the combination of cyan, magenta, and yellow ink produces the colors, while the key (black) ink is used to add depth and darkness. CMYK is essential for printing because it allows for a wider range of colors to be produced, resulting in more vibrant and accurate prints.
To resize an image without turning it pixelated, use the Image Size dialog box in Adobe Photoshop and select the “Bicubic Smoother” resampling method. For example, if you want to resize a 1024×768 image to 600×600 pixels, go to Image > Image Size, select “Bicubic Smoother”, and enter the desired width and height values (600 x 600).
To convert a 4:3 image to 16:9, use the Crop Tool in Adobe Photoshop. For example, if you have a 1024×768 image (4:3 aspect ratio) and you want to convert it to a 16:9 aspect ratio, select the Crop Tool, enter the desired aspect ratio (16:9), and adjust the crop box to your liking.
A 600×600 photo is a square image with a resolution of 600 pixels in both width and height. This size is ideal for product thumbnails, social media posts, and shop galleries, such as Etsy product listings.
To resize a photo to 600 by 600 pixels, use the Image Size dialog box in Adobe Photoshop. For example, if you have a 1024×768 image and you want to resize it to 600×600 pixels, go to Image > Image Size, enter the desired width and height values (600 x 600), and select the “Preserve Details 2.0” option to maintain the image’s quality.

