
Learn the ultimate guide to batch replace smart objects in Photoshop. Simplify mockup tasks effortlessly with BulkMockup automation!
The lesson you all have been waiting for is finally here. In this tutorial we will teach you how you can batch replace multiple smart objects in Photoshop.
In this tutorial we will show you how to do it in a wall art mockup template with three smart object layers using fifteen designs. You can do the same thing for fifteen thousand designs on any mockup template with any number of smart object layers.
checkout our previous article on how to batch replace smart object layer in photoshop (1 smart object with different aspect ration)
If you’re a visual learner, we recommend you watch the video made by our creator Vikash Kumar Prajapati on our Youtube channel.
But if you’re like me, who likes it better in writing, follow along this article and let me show you the ropes.
Now, if you’ve ever used our software, you know our main goal is simplifying demanding mockup tasks with minimal effort.
So to do that, first we need some prep work from our side so BulkMockup can do its magic while we sit back and enjoy the show.
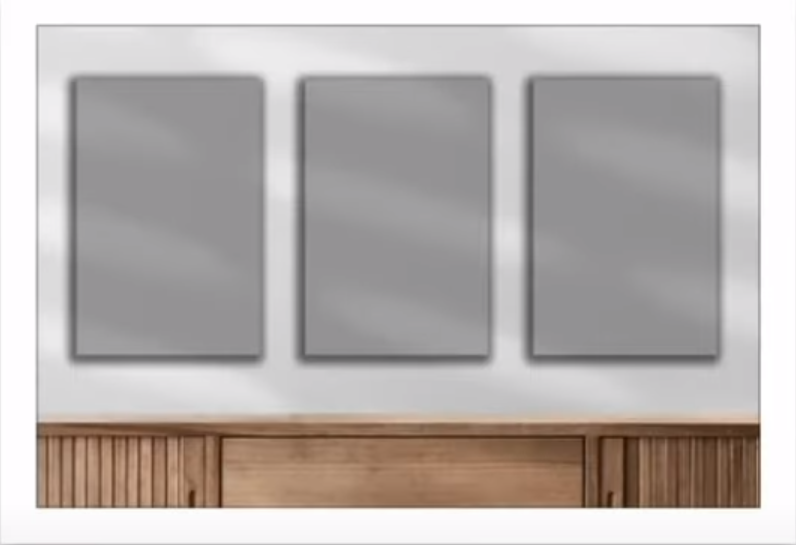
In this example, we will be using this mockup template with three smart object layers.

This is a random template and you can use any mockup template with any number of smart object layers with the following process.
If we look at the right panel of Photoshop, we can see the smart object layers are named simply as “Art 1”, “Art 2” and “Art 3”.
You can use any name that you want with all but one smart object layer name which is going to be our root folder.
For BulkMockup to work, you need one root smart object layer named “@design”. You can change the name of any smart object layer and go to the next step.
In this example, we have 15 designs for 3 smart object layers.
So we have to put all the designs inside one folder first and then make two sub folders to separate them into three parts.
Subfolder names MUST match the smart object layer names of your PSD files.
In our template, we had the name “Art 2”, “Art 3” and “@design” as our smart object layers. So we have to name the subfolders as exactly “Art 2” and “Art 3” and put 5 designs each inside them.
It looks like this for our example but you can name it any way you named the smart object layers in your PSD file.
Only the “@design” layer is constant and we need it for Bulkmockup to work.
After all the previous prep work is done, now you’re ready to configure BulkMockup to work its magic.
On the BulkMockup Main window-
And our work here is done folks.
Just click on the “START GENERATING” button and sit back, take a break and let BulkMockup do the rest for you automatically.
Our work has been already done but we will explain the process a bit more so you can do this for different templates and with different numbers of designs.
Bulkmockup works in Ascending order so the process goes like this.
If you have five designs there, Bulkmockup will generate five mockup templates. If you have 100 designs in the main folder, Bulkmockup will create 100 mockups pairing the designs of the subfolders in an Ascending order.
We made the process so easy that even children can use BulkMockup and become a mockup generating beast in 5 minutes.
Still, if you find any of the steps a bit confusing or think a process can be done in a better way, we are always open to suggestions and constructive critique.
You can leave a comment here, our Youtube channel or simply email us at [email protected].

