
Unlock the power of Photoshop with these essential plugins, speeding up your workflow by over 500%.
Is Photoshop an integral part of your workflow? If you’re someone who spends a significant amount of time working with Photoshop on a weekly basis, you know that every minute counts.
So our Bulk Mockup team decided to help you by delving into five awesome and essential Photoshop plugins that will speed up your workflow more than 500%.
Don’t believe us?
Check out this Youtube video we made and read through this article.
Feel free to take the time to review them and see yourself.

Duplicate to all does what pretty much the name suggests.
Check out the Youtube video from the 40 seconds mark.
Here we’ve few tshirt images opened.
Then we’ll place a design on one of the t-shirt design file.
Now If we wish to duplicate the design to the other opened tshirt documents.
The old way of doing it goes like this-

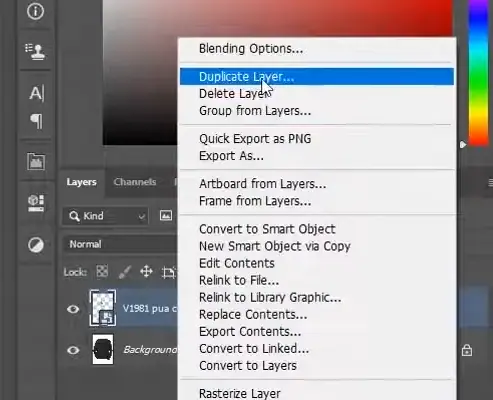
Right-click on the layer and choose the Duplicate Layer option.

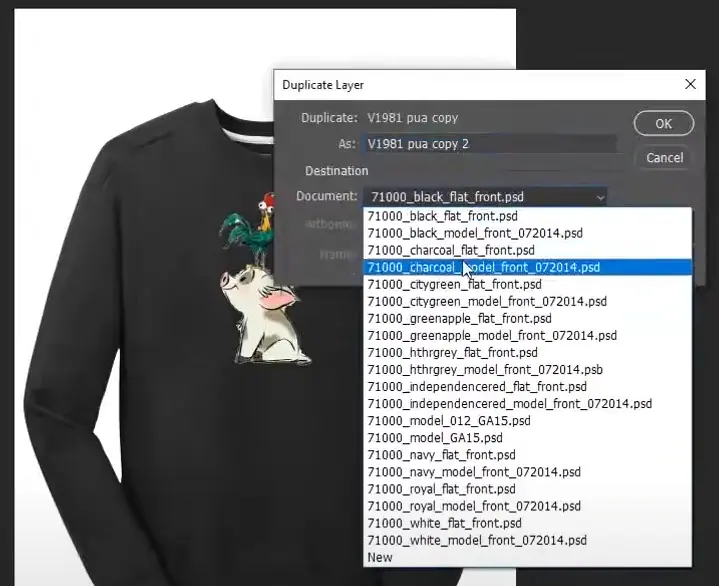
Duplicate layer prompt will show up and then I have to specify the tshirt document that I want it duplicated into and click ok.
Simple enough BUT what happens you have 50 t-shirt files to work on?
This gets really annoying, time consuming and boring when you have these many images to duplicate to.
Now let’s do the same task with duplicate to all script,
We’ll have to select the layer just like before.

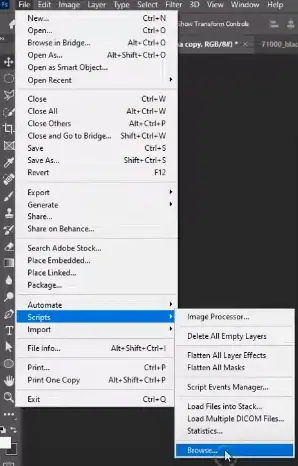
Then I’ll navigate to File → Script → Browse and then find the “Duplicate to all” script on my computer and click “Load”
And Bingo.
The selected layer will be duplicated into all the open documents.
We are using it for this very generic use case but the possibilities are endless with Duplicate to All script.
You can use it in many scenarios according to your workflow.
You can download the Duplicate to all script from this link.
A big shoutout to Mr. Cameron McEfee for creating this cool and handy script.

Have you stumbled across a situation where you’ve created a design with multiple text layers and you wish you could preview or change the font family in the entire document?
But you have decided to settle otherwise just because of the effort and time it requires to go individually and edit all the text layers.
Well, font remapping by magic script to the rescue here.
Let’s check out this small demo.
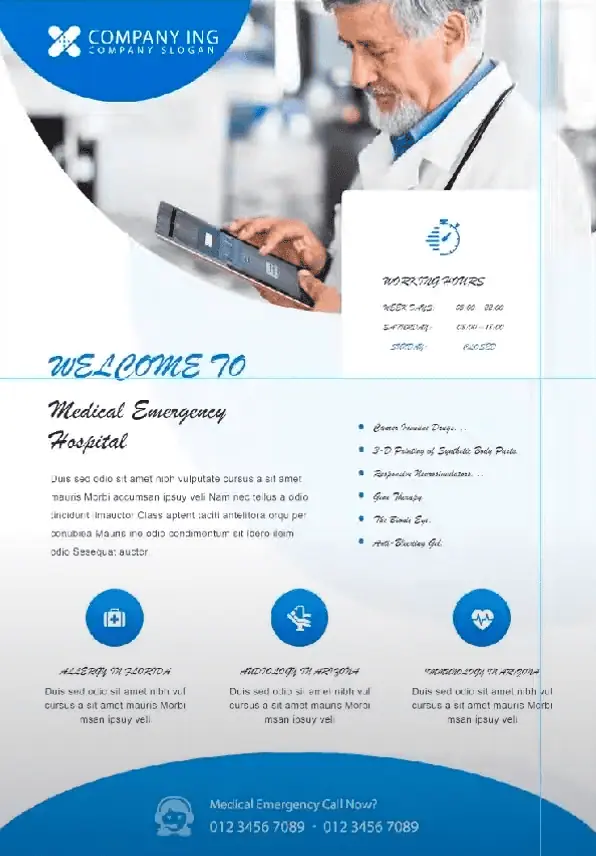
We have downloaded a flyer template from envato elements for this demo.

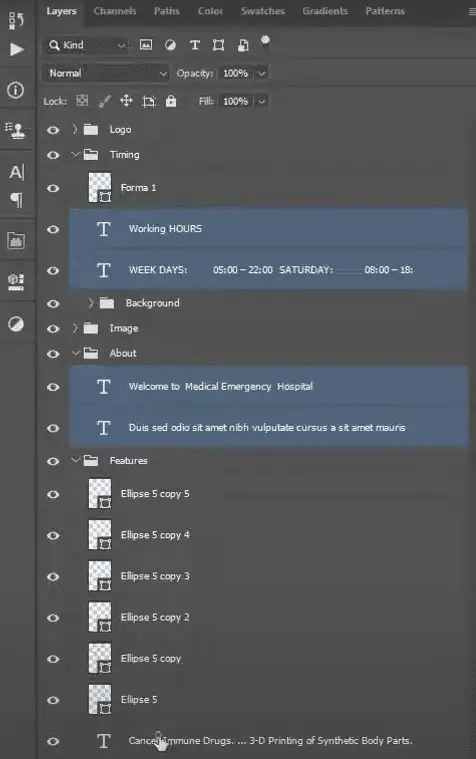
Let’s open the file and open the font groups and select all the text layers.
After that we will navigate to File → Script → Browse and select Advance Font Remapping from our desktop.
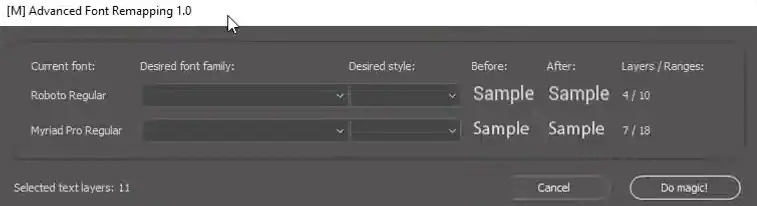
We will see a very intuitive dialouge box will appear on the screen. The dialouge box lists down all the fonts selected in the text layers.

Here we can choose our desired font family with our desired font styles. Then all you have to do is, click the Do It button and see the magic happen.

We admit the design looks awful now but that’s more of an issue of font choice rather than the script.
I think you guys get the idea of this scripts usefulness from this demo. This script is capable of handling large number of text layers using multiple fonts.
It can also handle missing fonts from the text layers.
Very useful plugin with some awesome time saving capabilities.

Moving on to our next plugin, Bulk Mockup. As the name suggests, automates the creation of mockup.
If you work with smart objects and mockup templates regularly this is a must-have tool in your Sass toolbox.
Let’s see how this awesome plugin works with a small simple demo.

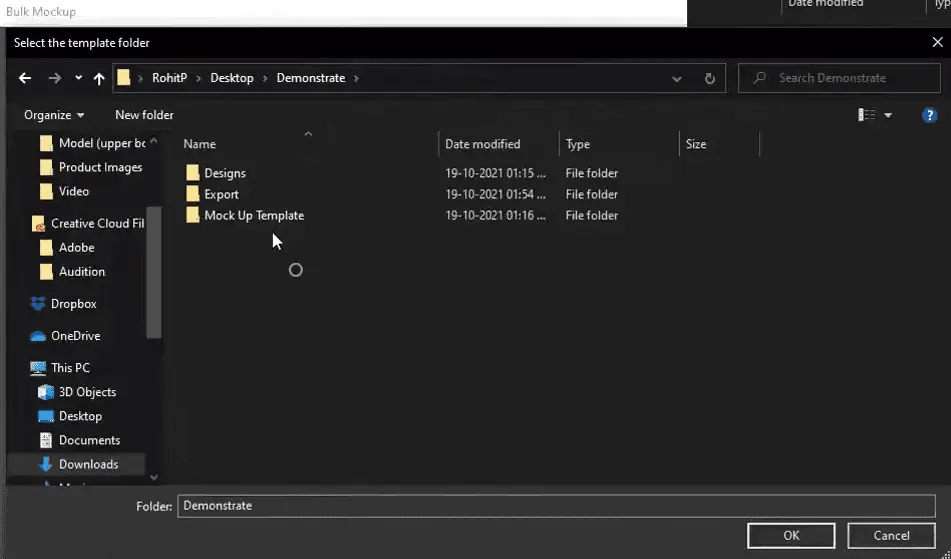
First, Let’s create three folders.
One with all the designs, one with all the PSD mockup templates and one empty folder for the exports.
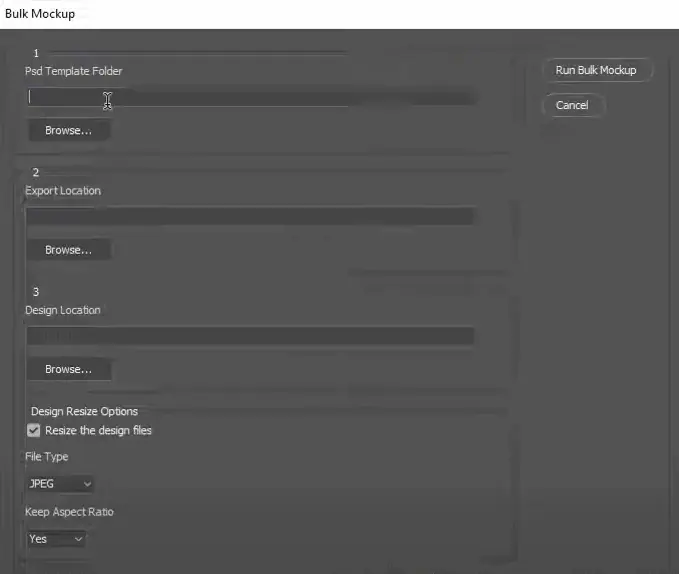
Then start Bulk Mockup, and enter the PSD mockup file templates folder location. Then enter and the folder containing all the designs and then choose the Folder where you want the results to be exported.

Then you can click or unclick the “Resize the design files” option depending on your need. This option resizes the design files before it’s placed on the design templates.
After setting all these up, click “Run Bulk Mockup”.
That’s it, your work is done. Now just sit back (not for long) and check this awesome plugin do the work of 10 designers automatically right infront of you.
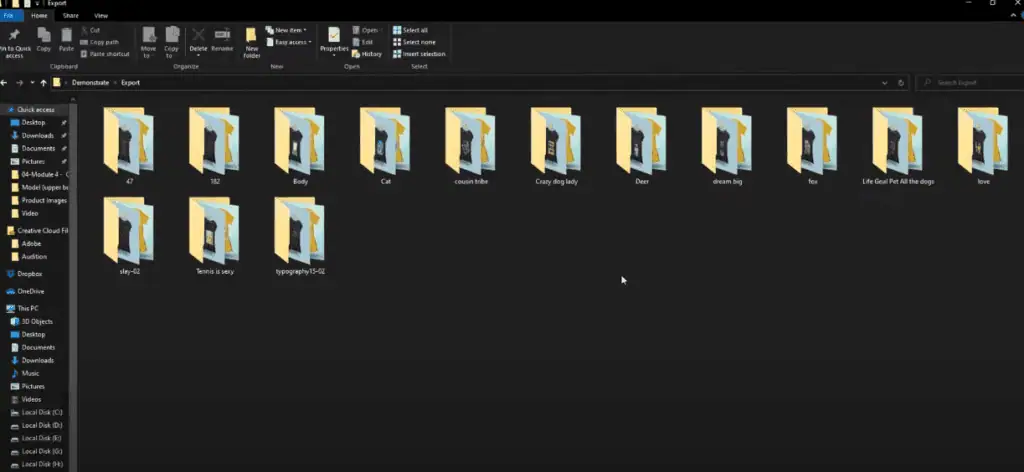
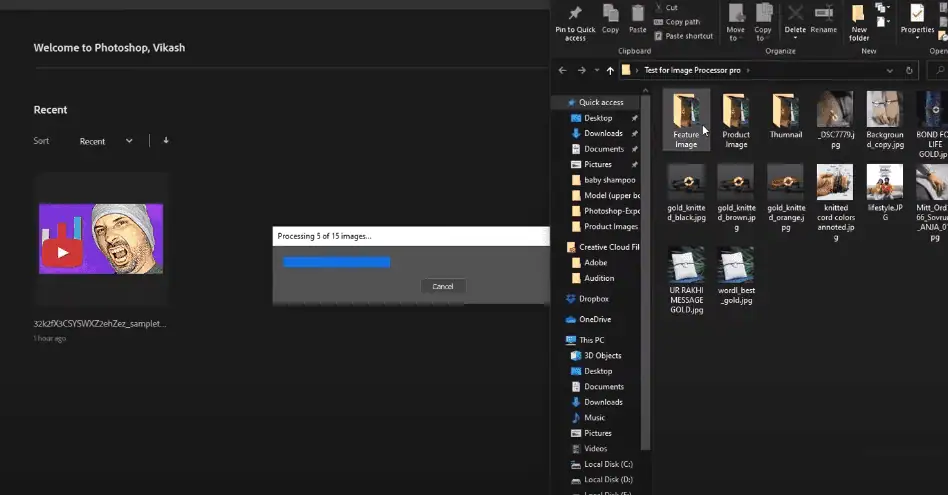
it will open the PSD templates one by one and export the mockups to the Export folder like the image below.

Subfolders will be created and inside them, the design mockups are being generated automatically.
You may think doing all these will be quite time-consuming even for a plugin but you will be surprised by the speed of Bulk Mockup.
How fast you ask?
It can create 100 mockups in less than 34 seconds.
You don’t have to compromise with quality or ease of use for this speed. Whether it be resizing designs or neatly organizing the exported mockups in subfolders.
All happens in an incredibly fast manner.
Bulk Mockup works on all kinds of mockup templates that use smart objects for design placement.
It’s a Godsend for Print On Demand business owners with medium to large sized library of products.
It can do the work of 10 designers and 10 VAs in minitues with a fraction of the cost.
Now with Bulk Mockup Version 3.0, the speed and ease of use became even better.
You may think a plugin like this must cost a arm and a leg but you would be wrong. This incredible design tool is ALMOST FREE.
For less than $4 per month, you can either reduce the time it takes to complete your work by one-tenth or cut the size of your Design or Virtual Assistant team in half with this incredibly useful and cost-effective plugin.
The aftersale service provided by Bulk Mockup at this price is truly astounding.

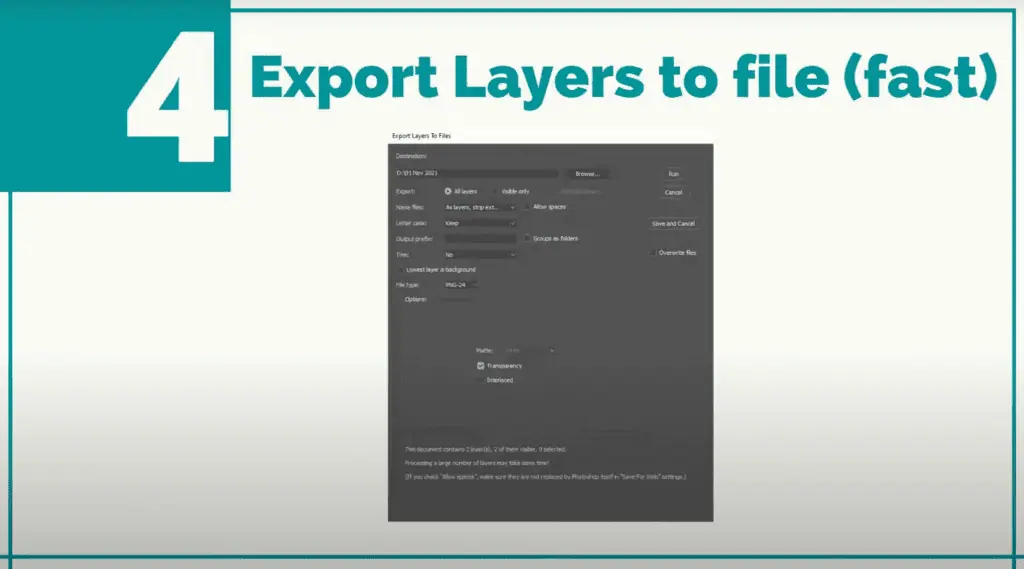
Moving on to our next script, we have Export Layers To Files Fast. If you happen to work with lots of stack layers and you often export them in separate files, this script is a great tool to include in your workflow.
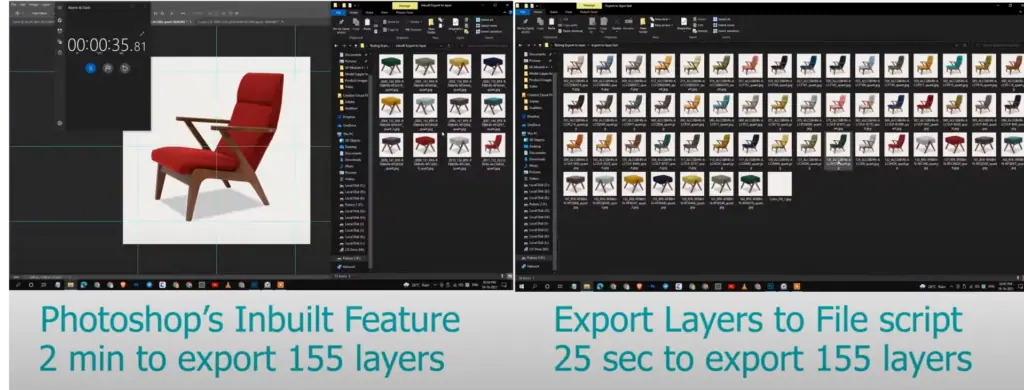
Let’s test and compare both the Export Layers To Files Fast script and Photoshops inbuilt Export Layers to File side by side to see how they fare against each other.
We will give them both 155 same design layers to work with to check who comes on top.

The difference is like night and day.
Photoshops inbuilt feature took whole 2 minutes whereas Export Layers to script file Fast only took 25 seconds to export all 155 files.
You can download this awesome Photoshop script from this link.
PS: While creating the youtube video and this article, Export Layers to File script files have been updated to a new version with many new cool features. Do check them out.

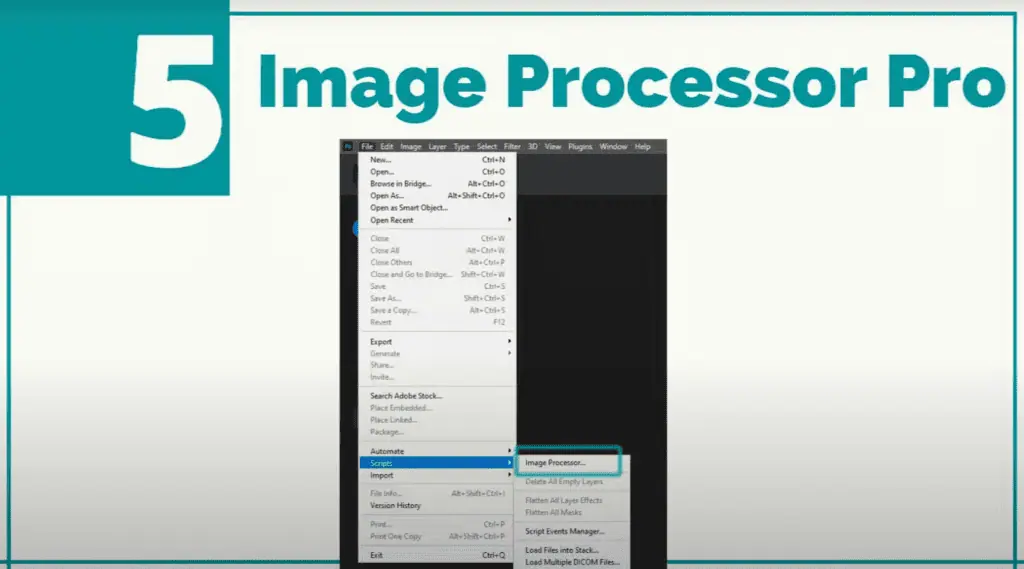
Image processor Pro is a must have for your workflow as a Photoshop Image processor script.
Image processor plugin is considered the most popular and widely used plugin in the world. It is actually so popular and useful that Photoshop now offer it themselves by default.
You might think you know all about it but do you know its original creator Dr Russel Brown made a second version with many extra features?
The new version is called Image Processor Pro.
Let me show you what extra features you can expect from this powerhouse.
For this demo, lets think of a scenario where you have 15 images for Ecommerce product listing and you need them in 3 different sizes.

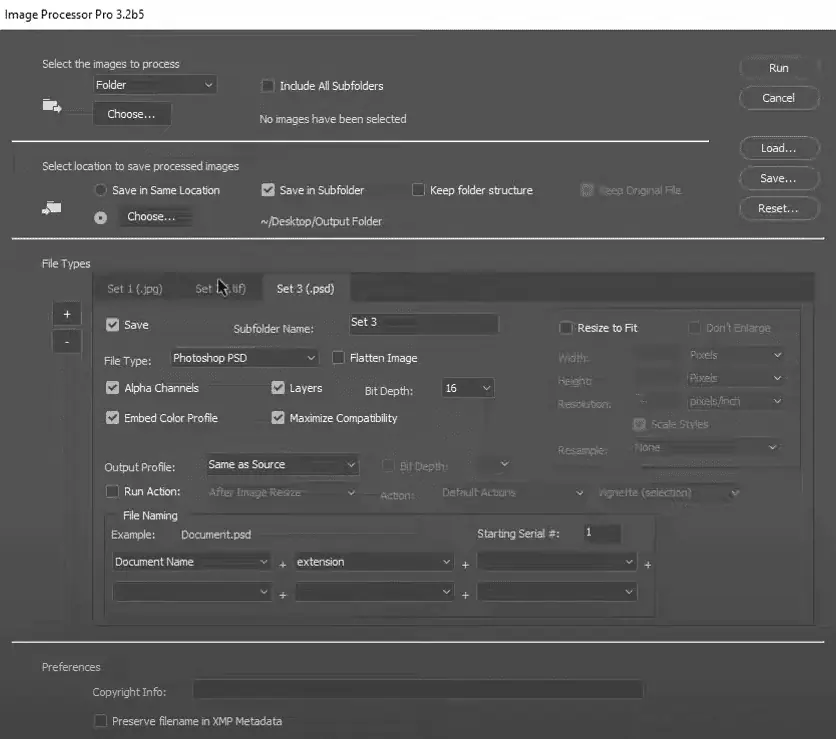
Then open Image processor pro and let’s get familiarized with the interface.

The interface may look complicated at the first look but if you check the above image, it actually can’t get any simpler and intuitive.
First, choose the folder you have your Ecom images.
Second, choose the folder location you want your exports to go. You can choose it to be the same folder as the Ecom image file or choose a different location.
Third, Click the “+” or “-” button to get to your desired number of image files. For this demo, we will choose three.
Each file has settings to make individual sizes, file type, DPI etc. Choose what you need from here.
Then just click the Run button and let Image processor Pro do it’s magic.

It will automatically resize them with the sizes you choose on subfolders you’ve set.
This is a very versatile Photoshop image processor script and you can use it any workflow. It’s a tool worth adding in any Photoshop users toolbox.

We want to express our sincere gratitude and appreciation to the creators of this fantastic plugin. Thank you for your hard work and dedication!
The Photoshop script/plugin folder is located in the following location:
To use a script in Photoshop, you can go to the “File” menu and select “Scripts” and then choose the script you want to run from the list. You can also run a script by double-clicking it in the script folder.
Installing a Photoshop script is fairly easy. To install, you can follow these steps:
OR
On Mac, the script folder is located at Applications/Adobe Photoshop [version]/Presets/Scripts. After copying the script file to the script folder, it will be available in the “Scripts” menu the next time you start Photoshop.
Check out this Youtube video we made, it can’t get any easier than this.

