
Learn the art of embedding GIFs into mockups seamlessly with this comprehensive tutorial. Elevate your marketing game effortlessly!
The process of putting a GIF in a mockup is really easy. Just follow along, and you’ll be able to do super creative and fun stuff like live & moving Harry Potter style news below.

This one is made for fun but you can surely use this video mockup skill in many areas of your marketing effort.
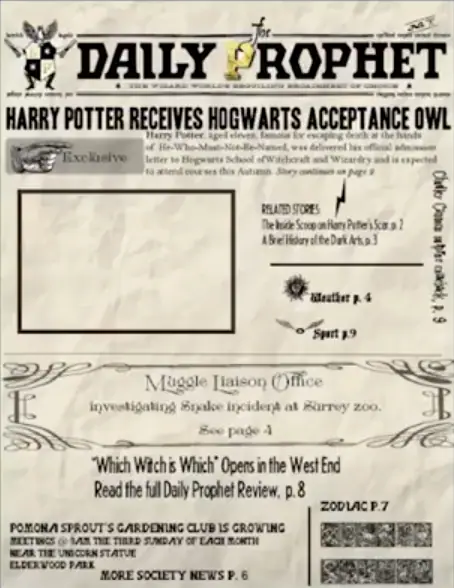
To make a video mockup with GIF like the above example, we need to first collect the resources that will go into the mockup.
So, we need to have the flat image of the paper and the GIF of Harry Potter.


You can download these resources to follow along step by step.
First open the flat image and activate layers by going Windows → Layers
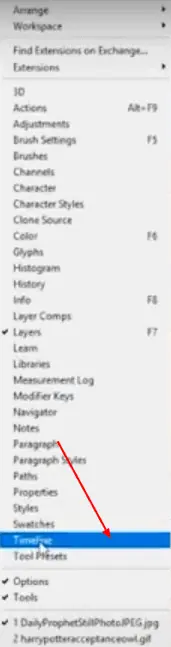
Then activate the timeline by going to Windows → Timeline
On the timeline option choose the frame animation and activate it.

After this, open the GIF on Photoshop and that will have the timeline activated by default.

Now go to the menu option on timeline and choose Select All Frames.
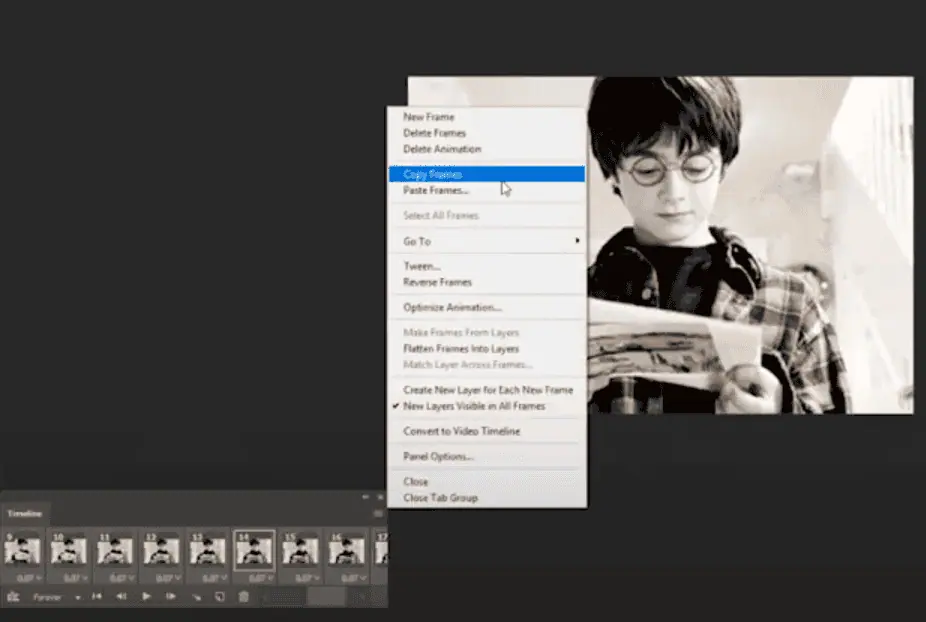
Then copy all the frames by going Timeline Menu → Copy Frames

Now go to the flat image timeline, then choose the timeline menu and click Paste Frames.
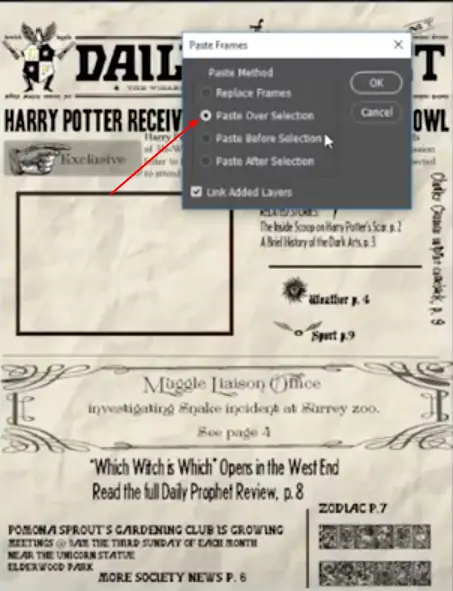
This will open an option box. Choose Paste Over Selection option and click the tikmark on Link Layers

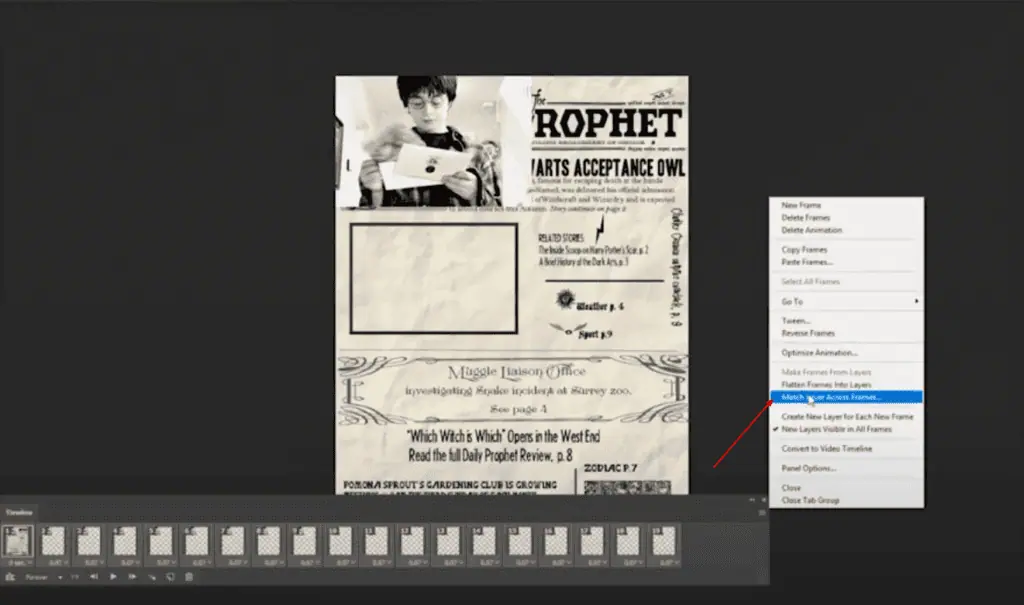
After that choose the first frame (flat image) and then right click and choose Match Layer Across Frames.

Then keep all the default options on the next window.
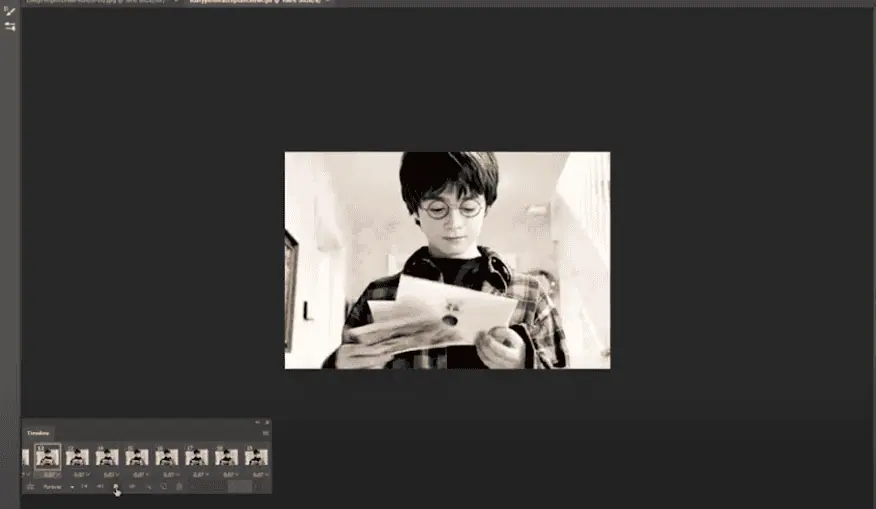
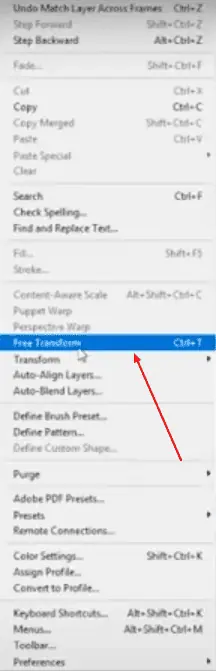
After this is done, click on any frame of the gif from Layers panel and go to Edit → Free Transform

Now you can normally move, resize, reshape the GIF on the video and place it where it should be.
That was the full process, now you can Put a GIF in a Mockup for any of your marketing needs. If you’re more of a visual learner, checkout this YouTube video.

